Az elmúlt években sokat keresgéltem a Themeforest WordPress sablonjai között, de annyira nem találtam olyat, ami közelítene ahhoz, amit én mostanában a weboldalakról gondolok, úgyhogy a végén felfújtam a pofám és csináltam egy saját, ultra-minimalista, mobile-first WordPress sablont az oldalgazda.hu számára, amit ezúton teszek ingyenesen letölthetővé bárkinek.
Miért csináltam saját WordPress sablont?
Bár tulajdonképpen még mostanában sem volt különösebb gondom azzal a régebbi — azóta már a forgalomból kivont —, Blogrid nevű WP sablonnal, amit az oldalgazda.hu-n használtam, azonban valahogy nem éreztem különösen magaménak, illetve nem tetszett nekem százszázalákosan. Mivel mostanában hobbiból foglalkozok az oldalgazda.hu-val, ezért fontos számomra, hogy olyan legyen az oldal kinézete, amivel szívesen bütykölök, ráadásul kellően egyszerű, átlátható legyen a felépítése, hogy könnyen belenyúlhassak ott, és ahogy akarok.
Bár nagyon sok szuper WordPress sablon található mindenfelé, amik között számtalan kedvenc van, mint például a Mila vagy az Evolutive, a problémám ezekkel és a hozzájuk hasonló témákkal az volt, hogy túlságosan képközpontúak voltak: tehát ha kivonom a képeket a sablonok demó tartalmaiból, akkor sokkal kevésbé látványos oldalakat kapok. Másrészt viszont nagy hatással volt rám ez, a weboldalak méreteinek túlburjánzásáról szóló cikk, ezért bármennyire is tetszenek a Masonry, Isotope és hasonló Javascript megoldásokkal készített dinamikus oldalak, szerettem volna valami igazán minimalista webdizájnt készíteni saját oldalamhoz, ami csak a legszükségesebb kódmennyiséget adja hozzá a tartalomhoz. Mindemellett pedig lehetővé teszi azt, hogy arra koncentráljak, ami fontos: a tartalomra.
Mi a lényege a Sixpack sablonomnak?
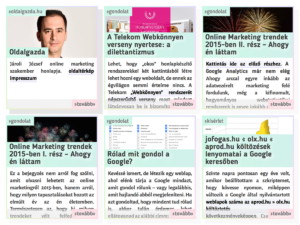
- Ultraminimalista: Mint azt a sablon elnevezése is mutatja, az egésznek az a vezérlő elve, hogy hat tartalmi egységnél egyszerre sosem lehet több a képernyőn. Mindez azt a célt szolgálja, hogy minél könnyebben, egyszerűbben áttekinthető legyenek egy adott weblap főbb üzenetei. Természetesen szkrollozással még további tartalmi egységek is elérhetőek, de még eközben sem szabad egyszerre hatnál több egységnek megjelennie.
- Csempés: A tartalmi egységek csempeszerűen jelennek meg: szerintem nagy újítása volt a Windowsnak, amikor bevezették a csempés felületet, hiszen különböző, gyakran kis méretű képernyők esetén egyedül ez a formátum tud konzisztens megjelenést biztosítani.
- Mobile-first: Bár a sablon fejlesztése asztali gépen történt, de az egész folyamat során elsősorban azt tartottam szem előtt, hogy a kisebb képernyőkön, a mobil eszközökön hogyan tud értelmesen megjelenni az információ úgy, hogy a sablon eredeti céljai ne csorbuljanak. Így kisebb képernyőkön még a hatnál is kevesebb, 2-3-4 tartalmi egység jelenik meg maximum egyszerre.
- Kötött táncrend: Ezzel a sablonnal ideális kinézetű akkor lesz az oldal, ha a bejegyzések mindengyikének van egy rövid bevezetője és egy illusztrációként szolgáló, kiemelt képe. Az oldalakat (Page) és bejegyzéseket (Post) nagyon hasonlóan kezeli, szinte ugyanúgy listázza. Weboldal logó, ill. bemutatkozás helyett sticky post-ok használatával lehet olyan kiemelt információkat megjeleníteni, mint hogy mi az oldal címe, stb.
Milyen egyéb jellegzetességei vannak még?
- Nincsenek állítható paraméterei: míg egyfelől nagyon kényelmes egy weboldal-tulajdonosnak, hogy egy vizuális kezelőfelületen testre szabja egy adott WordPress sablon kinézetét, összességében nagyon perverz, hogy a webszervernek tulajdonképpen minden weblap-megjelenítés esetén pluszban le kell kérdeznie és ki kell számolnia dolgokat ahelyett, hogy ezek az életben igen gyakran csak egyszer eldöntött változók értékei fixen be lennének drótozva.
- JavaScript-mentes: a sablon maga nem tartalmaz egy sor JavaScript-tet sem. A különböző pluginek persze berakják a saját JavaScript fájljaikat, de a sablon működéséhez csak HTML és CSS kód kell: amit ráadásul igyekeztem minimális mennyiségűre csökkenteni.
- Nincsen logo, header, sidebar, widget: ez a ”rámoljunk be még az oldalsó oszlopba, láblécbe a kevésbé fontosabb dolgokat, hátha érdekel valakit” típusú hozzáállás szerintem manapság igencsak okafogyottá vált, ezért ezeket a – sztenderdnek számító — WordPress funkciókat nem építettem be a sablonba. Szintén ugyanezt gondolom a mindenhol jelen levő logókról, fejlécekről.
- Nincsen navigációs menü, hamburger menü, stb.: manapság nagyon ritka, hogy valakit nem csak egy-egy bejegyzés erejéig tudunk weboldalunkra csábítani, ezért nem éreztem különösen fontosnak, hogy hagyományos navigációs elemek beépítésre kerüljenek a weboldal dizájnjába.
- Oldalon belüli keresés háttérbe szorítva: a fenti ok, plusz az az evidencia, hogy a WordPress keresőfunkciói nagyon rosszak, mind arra sarkalltak, hogya honlapon ne legyen fennt egy mindenhol jelen levő keresőmező.
- Kapcsolatfelvétel a keresőoldalon: fontosnak éreztem, hogy ha valaki mégis keres az oldalon, akkor legyen neki egy plusz opciója a találati oldalakon, amikoris tőlem, az oldal üzemeltetőjétől egy e-mailben segítséget tud kérni, ha nem talál valamit az oldalon.
- Kapcsolatfelvétel a 404 Not found oldalon: hasonlóan fontosnak éreztem, hogy ha a látogató egy nem létező weblapot kér le a szerverről, akkor a megjlenített tartalom ne elsősorban egy hiba nyugtázásáról szóljon, hanem arról, hogy a látogató minél hamarabb megtalálja a keresett vagy ahhoz hasonló tartalmat. Ezért a hibaoldal nagyban hasonlít az oldaltérkép oldalra, és itt szintén van egy link, mely segítségével a látogatók egyszerűen egy e-mailt küldhetnek nekünk, ha nem találnának valamit.
- Nem általános célú sablon: az egyszerűsítés értelmeszerűen korlátokat is magában hordoz, de egyébként sem volt cél, hogy minden típusú oldalt ki tudjon szolgálni a sablon – mint pl. egy webshop-ot.
Mások dolgai, amit felhasználtam a sablonhoz
Az underscores.me sablonból kiindulva alakítottam ki a magam sablonját, felhasználva a Blogger Sans betűtípust és az Alegreya Sans betűtípust.
Sixpack WordPress sablon ingyenes letöltése
- Kattints ide a Sixpack WordPress sablon 1.0.1 verziójának letöltéséhez.
- Használd bátran, keress vele akár pénzt is bátran! Csak arra kérlek, hogy hivatkozd meg a sablon szerzőjét, engem, illetve azokat (lásd fent), akiknek szintén munkájuk volt abban, hogy ez a sablon létrejöhessen.
- Minden véleményt, visszajelzést, hibabejelentést szívesen veszek!
Összefoglalás
Mint ahogy a webfejlesztés általában, úgy egy WordPress sablon sem lesz soha tökéletes – sosincs vége, minden órányi munkával jobb és jobb lehetne. Nyilván a mostani verzióban is vannak hibák, inkonzszisztens megoldások, továbbá már most vannak ötleteim, hogy hogyan lehetne tovább fejleszteni, azonban mostanra már remélhetőleg elérte a „megosztásra érdemes” státuszt.
Érdekes volt annyi év után megint egy komplett web design elkészítésén dolgozni, és nagyon jó érzés volt, hogy már korántsem kellett annyit a különböző böngészők hülyeségeivel szenvedni. A kétezres évekhez képest annyi volt a legfőbb változás, hogy immár nem az Internet Explorer, hanem a Safari és az iOS „furcsaságai” miatt kellett plusz dolgokat berakni a kódba – ahonnan egyébként direkt kivettem a régebbi böngészőkkel való kompatibilitást fenntartó megoldásokat.
Az oldal korántsem annyira villámgyors, mint amilyen akár lehetne is a sablon miatt. Nem jutottam ugyanis még el odáig, hogy feltegyek egy sebességre optimalizált WordPress környezetet tegyek fel egy VPS szerverre, ne pedig egy osztott tárhelyről üzemeltessem a szájtot, mint most.
Egyszer remélhetőleg elérető lesz a sablon a hivatalos WordPress.org sablongyűjteményből is – azonban ahogy elnézem, a feltöltés után még hónapokat kell várni arra, hogy valaki egyáltalán nekilásson átnézni a sablont, és ellenőrizze, hogy megfelel-e mindenben a követelményeknek. Egyébként mindenben úgy alakítottam ki az oldalt, még ha ez plusz munkát is jelentett, mint pl. a könnyű lokalizálhatóság.