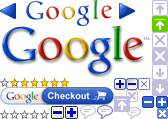
Ha véletlenül valaki CSS támogatás nélkül töltené be a Google kereső valamilyen kifejezésre adott találati oldalát, egy furcsa képpel találja magát szembe, ahol látszólag értelem nélkül egymás mellé vannak zsúfolva különféle ikonok és logók. A valójában ez az ún. CSS Sprite technika eredménye, mely által gyorsabban töltődnek a Google oldalai.
A Google kereső működésénél rendkívül fontos egyrészt, hogy milyen gyorsan töltődik be egy weblap a felhasználóknál, másrészt pedig, hogy egy keresés végrehajtásának és az eredmények megjelenésének mekkora az erőforrásigénye, hiszen beláthatatlan számú keresést végeznek egyszerre a Google oldalain.
Ezért igyekeznek minden lehetőséget megragadni azért, hogy minél kevesebb adatforgalommal, minél kevesebb, a szerverük felé irányuló kéréssel megvalósítható legyen egy weblap megjelenítése. Ennek egyik eszköze a teljesen minimalista dizájn; azonban ahogy gazdagodnak a Google által nyújtott szolgáltatások, egyre több ikonra, és egyéb grafikus elemre van szükség.
Ezeket az általában kicsi képeket normálisan egyenként kérdezi le a felhasználó böngészője, azonban az ún. CSS Sprite technika segítségével megoldható, hogy egy, az összes elemet tartalmazó kvázi háttérképet a stíluslap-definíciók segítségével megfelelő koordinátákkal eltolva, egy szintén CSS-sel meghatározott méretű ablakon az éppen szükséges grafikai részletet megmutatva csak a szükséges grafikai elem látszódjék, és az összes grafikai elem előállításához csak egyetlen képet kelljen letölteni.
Érdekes megfigyelni, hogy a találati rangsorok alján található Goooooooooogle navigációs elemben ismétlődő o betűket is ugyanannak a képnek egy részletét megjelenítve állítják elő.